Heute im Gespräch mit mir ist Eike Eilmes, Art Directorin und Dozentin der Kurse Screendesign & User Interface Design mit Sketch sowie Usability & User Experience mit Adobe XD bei cimdata. Im Interview habe ich sie nach ihrer Herangehensweise an das Lehren von Sketch gefragt, worauf sie besonders viel Wert legt sowie den Besonderheiten des Interface Designs und der Gestaltung von Benutzeroberflächen. Wer mehr über Eike Eilmes erfahren will, sollte mal auf ihrer Website www.goldlaub.com vorbeischauen.

Das Programm Sketch
1. Was ist Sketch? Was macht ihr da genau im Kurs Screendesign & User Interface Design mit Sketch?
„Auf den Punkt gebracht gestalten wir digitale Interfaces, also die grafischen Benutzeroberflächen von Apps für Android und iOS, aber auch von responsiven Websites. Wir bauen für verschiedenste Devices und Zielgruppen Navigationsarchitekturen auf. Wir erstellen digitale Styleguides, Low- und High-Fidelity-Mockups. Wir lernen alle Komponenten digitaler Interfaces kennen und arrangieren diese zu Screens mit einer hervorragenden User Experience.
Unser Anliegen ist es, bei den Usern Freude, Fluss und Begeisterung zu entfachen, während sie diese Interfaces bedienen. Sowohl eine App, als auch eine Website muss FUNKTIONIEREN, damit sie angenommen wird. Der User will seine Ziele erreichen oder ein bestimmtes Problem durch die Interaktion lösen. Er hat Erwartungen an Funktionsweise, Routinen und Stilistik. Er ist in der Regel bereits digital geprägt. Um zum User durchzudringen, dürfen wir zu Meistern im digitalen Design von Interfaces werden. Es braucht neben überzeugendem und grafisch aufbereitetem Content, auch bis ins Detail feingetunte Navigationsstrukturen, ein Gefühl für den Zeitgeist und den Mut, einen Schritt weiter zu gehen als das Bekannte.
Vergleichen wir das Ganze mal mit einem Auto: den Motor, die Maschine hinter der Karosse, sieht der User erst einmal nicht. Er spürt die Motorleistung natürlich, wenn er sich reinsetzt und fährt. Was aber das primäre Begehren antreibt und leuchtende Augen generiert, ist zuerst die gekonnte Verpackung, die Karosse, samt aller Teile, die ihn mit der Maschine interagieren lassen: das Lenkrad, die Schalthebel, die Steuerelemente für Licht, Temperatur, Wasser etc. Und wenn diese ihn nicht triggern, weil sie nicht funktionieren, weil sie nicht zu seinen Wertvorstellungen passen, weil sie seine Ästhetik nicht bedienen, weil sie sein Selbstbild nicht ansprechen, weil sie nicht mit seinem Lifestyle kompatibel sind….dann wird er das Auto weder mögen noch kaufen wollen, ganz egal, wie gut die Maschine unter der Haube sein mag.
Unsere Welt ist übervoll mit Dingen, Informationen und noch dazu mit einer Vielfalt unzweckmäßig designter Dinge. Wir sind im Zeitalter der Nachhaltigkeit und steigenden Bewusstheit angelangt. Wir erwarten, dass Dinge unsere inneren Wertvorstellungen bedienen und sich dies in deren äußerer Gestaltung spiegelt. Außerdem tragen wir Mental Models in uns. Das sind Repräsentationen die zeigen, wie wir die Welt verstehen und wie die Dinge für uns funktionieren. Sie sind ein uns innewohnender Wahrnehmungsmechanismus, der die Komplexität unserer Welt in kleinere Stücke zerteilt, die wir handhaben und organisieren können. Wir haben schon unzählige Websites und Apps bedient und wissen, was sich bewährt hat und wo es Optimierungsbedarf gibt. Eingebettet in die Marktstrategien von Apple, Google und Microsoft, um nur ein paar Giganten zu nennen, folgen wir deren technischen Entwicklungen, indem wir deren Produkte täglich benutzen. Zugleich sind wir die Katalysatoren für neue Trends und weitere technische Meilensteine.
Gute UX-Designer verlieben sich nicht in ihre Lösungen. Sie verlieben sich in die Probleme der User. (Frei nach Jared Spool)
Außerdem kennen sie die Trends und technischen Details der aktuellen Betriebssysteme. Und, um nun wieder die Brücke zu Sketch und deiner Frage zu schlagen: Sketch ist bestens dafür ausgelegt, um funktionierende, großartig ausschauende Interfaces aufzubauen. Das Programm erleichtert userzentriertes und Developer-Guideline-getreues Design für iOS, Android und responsive Webseiten.“
2. Worauf legst du in deinem Unterricht besonderen Wert? Hast du eine spezielle Herangehensweise?
„Mein Motto im Kurs ist: »Keep it simple. Reduce clutter. Get to the point«. Also eine mutige, neugierige Herangehensweise. Es ist ein ständiger Wechsel zwischen einerseits einen weiten Blickwinkel einnehmen, erforschen, Details sammeln und andererseits dem klaren Fokussieren, der gezielten Reduktion auf das Wesentliche.
Mir ist es außerdem sehr wichtig, die Prozesshaftigkeit des Trainierens zu vermitteln. Im realen Arbeitsalltag geht es um Ergebnisse. Um eine Disziplin zu erlernen und bis zur Meisterschaft zu beherrschen, ist Übung notwendig. Ein stetes Wiederholen, Reflektieren, Kommunizieren, Verbessern, ein erneutes Trainieren der Übungseinheiten – all das ist wichtig und führt die Studierenden aus diesem Kurs letztlich zu verankertem, anwendungsbereitem Wissen.
Ich vermittle die typischen Arbeitsanforderungen der UI/UX-Branche und führe die Studierenden an eine iterative Arbeitsweise heran, in der Wiederholungsschleifen, Optimierungsrunden und mutige Fragen erlaubt und erwünscht sind. Realitätsnähe und direkte Orientierung am aktuellen Arbeitsmarkt leiten mich. Es ist mir ein Herzensanliegen, die Studierenden beruflich auf einen attraktiven und erfolgreichen Weg zu bringen.“
Sketch erhöht Arbeitsmarktchancen
3. Was zeichnet Sketch speziell aus? Welche Bedeutung hat Sketch auf dem Markt?
„Sketch ist ein vektorbasiertes Programm mit allen Funktionen, die der digitale Designer heute braucht. Das Programm ist schlank gehalten, lässt sich aber mit verschiedensten Plug-ins leicht aufrüsten. Der ausgeprägte Sharing- und Communitygedanke ist von den Entwicklern gewollt und wird gefördert.
Artboardgrößen für die aktuellen Devices unter iOS und Android und für das responsive Web lassen sich spielend leicht anlegen und modifizieren. Die Handhabung von Farben, Schriften und Exporten ist denkbar simpel und bringt hervorragende Resultate. Bibliotheken mit allen Navigationselementen von iOS und Android sind standardmäßig verknüpft, Templates beider Betriebssysteme lassen sich im Handumdrehen laden und modifizieren.
Der Export von Assets ist durchdacht, zeitsparend und besticht mit seinen Ergebnissen. State-of-the-Art-Effekte wie Mehrfachfüllungen von Objekten, die on the fly bestimmte Moods für ein Interface erzeugen, das Generieren von branchentypischen Teasern, Headlines und Content, von Avataren und grafischen Inhalten auf Knopfdruck, machen den Aufbau eines Interfaces zum ergebnisorientierten Kreativprozess. Ein besonderes Feature von Sketch ist die im Detail ausgereifte Symbolverwaltung. Diese kann auch aus verknüpften Bibliotheken bestehen auf die im Team, zum Beispiel über die Cloud, zugegriffen werden kann.
Wireframing und Prototyping sind ebenfalls direkt im Programm realisierbar. Mit entsprechenden Plug-ins können responsive Masonry Designs und Katalogdesigns aufgebaut werden. Das Gestalten von unterschiedlichen Designvarianten für mehrere Breakpoints ist durchdacht und macht vom Handling her wirklich Freude. Sogar die Ausgabe einer kompletten responsive Website, also die Erstellung des entsprechenden Codings, ist mit Plug-in einfach möglich und liefert auch hier praxistaugliche Ergebnisse.
Sketch ist nicht das einzige Programm, welches so etwas kann. Adobe XD und Figma sind derzeit ernstzunehmende Konkurrenten in der Szene. Allerdings punktet Sketch nach wie vor mit seiner gewachsenen Marktpräsenz seit 2008, einer großen zeitgeistaffinen Community und unschlagbaren Vorteilen wie beispielsweise der Tiefe der Symbolfunktion, die sich so nirgendwo finden lässt.
Außerdem behaupte ich, dass nach wie vor Sketch am meisten in entsprechenden Stellenanzeigen angefragt wird, gleichberechtigt oder dicht gefolgt von Adobe XD. Wer einmal tief in Sketch mit meinem Kurs eingestiegen ist, der wird sich sehr schnell auch in Adobe XD oder Figma einarbeiten können. All diese Programme zum Design digitaler Interfaces sind sehr ähnlich aufgebaut. Wer das Prinzip und die Eckpfeiler mit Sketch verinnerlicht hat, der hat hier beste Aussichten auf dem Arbeitsmarkt.“
4. Kann man Sketch leicht erlernen?
„Die Oberfläche ist selbsterklärend und macht den Einstieg leicht. Außerdem macht es Spaß, das Programm zu erlernen, weil du sehr schnell attraktive Ergebnisse kreieren kannst.
In meinen Kursen sitzen auch immer wieder Studierende, die bereits mit Sketch gearbeitet haben, meist im stressigen Agenturalltag oder auch Programmierer, die fertige Interfaces von Designern als Sketchfile geliefert bekommen und etwas tiefer in die Denke von Sketch hineinschauen möchten. Viele gaben mir nach dem Kurs das Feedback, dass sie bisher nur an der Oberfläche gekratzt hatten und das Programm, richtig erklärt und verstanden, so viel mehr bietet. Die tieferen Schichten der Software zu ergründen braucht eben doch Zeit und eine kompetente Anleitung. Gerade auch, weil das Programm nur englischsprachig verfügbar ist und deutsche Bücher immer noch auf sich warten lassen.
Zudem geht die Entwicklung rasend schnell vonstatten und in jedem 4-wöchigen Modul warten bereits wieder neue Sketch-Updates und News aus der Branche auf uns, deren Vorteile es zu eruieren und in den Unterrichtsstoff zu integrieren gilt.
Der Unterricht ist also auch für mich herausfordernd und zugleich unglaublich energetisierend. Zeitgeistaffinität und Eigenschaften wie Neugier, Mut, Lernbereitschaft und Flexibilität sind auch für mich als Dozentin gefragt. Das alles entspricht meinem inneren Design und so gebe ich den Studierenden auch genau diesen Geist in meinen Kursen weiter. Die Zeiten, um sich allein auf langjährig gewachsene Softwaregiganten wie Adobe konzentrieren zu können sind vorbei. Ein Programm wie Sketch liegt voll im Trend, der zu unserem globalen technischen Hypersprint passt.“
5. Das hört sich alles sehr komplex an. Ist das nicht bisschen viel für einen Kurs?
„In der Tat! In jedem bisher gelaufenen Sketchmodul habe ich realisiert, wie viel Wissen drumherum ich den Teilnehmern eigentlich geben möchte, damit sie schlussendlich herausragende digitale Interfaces aufbauen können. Der ganze Bereich der Usability und User Experience bildet die Basis, das Fundament für das richtige Design. Neben allen Sketch-internen Features und rein gestalterischen Belangen, die es hierbei zu meistern gilt, war ich zunehmend noch nicht wirklich zufrieden, was den in einem Modul möglichen Umfang des Stoffes anging. Ein Modul hat eben nur 4 Wochen! Also was tun? Ein zweiter Kurs musste her! Die Idee und Konzeption hierzu sind in mir sozusagen ganz natürlich gewachsen, als Ergebnis meiner praktischen Expertise in den bisher gelaufenen Sketchmodulen.“



Die neue Weiterbildung Usability & User Experience mit Adobe XD
6. Damit wären wir direkt bei der nächsten Frage, die ich dir stellen wollte: Im April startet der neue Kurs „Usability & User Experience mit Adobe XD“ – Was können die Studierenden dort lernen?
„Das umfangreiche Grundlagenwissen, welches die Basis für Sketch bildet. Das eigentliche Design der User Interfaces ist ja nur ein kleiner Teilbereich der großen und derzeit inflationär im Sprachgebrauch auftauchenden Blackbox »User Experience«. Dazu gehören neben dem eigentlichen Content auch die komplexen Bereiche von Interaction, User Goals und die Business Goals. Um Interaction und User Goals kümmern wir uns explizit im Usability & User Experience mit Adobe XD-Kurs und ansatzweise werde ich auch Business Goals dort thematisieren.Für die Gestaltung von User Interfaces gibt es einige global etablierte Normen und Regeln, die es zu kennen und zu verstehen gilt. Es geht um Fragen wie:
Wie muss ein Interface aufgebaut sein, um die Interaktion zwischen Mensch und Maschine optimal zu steuern? Was sind unsere Mental Models – unsere Wahrnehmungsmodelle, die wir erprobt und die sich für uns bewährt haben? Wie funktioniert beispielsweise eine Navigationsarchitektur in unserem gelernten »Kosmos« und wie funktioniert sie für uns eben nicht? Welche Kriterien wollen erfüllt sein, um eine zum Ziel führende und Joy-of-Use-generierende Usability zu kreieren?
Mit User Research nach verschiedensten aktuellen Methoden finden wir die „Pains and Gains“, die Wünsche, Probleme und Ängste von exemplarisch gewählten Zielgruppen heraus. Mit diesen Daten können wir unsere digitalen Produkte so gestalten, dass sie wirkliche Lösungen für die Probleme der User anbieten. Wir erstellen dazu spezifische Personas und arbeiten typische Szenarien der Interaktion zwischen diesen Personas und einem Interface oder einem digitalen Produkt heraus. Wir erforschen User Journeys und erstellen Experience Mappings. Wir bauen in iterativen und inkrementellen Prozessen einfache Prototypen auf, die wir mit Usability Engineering testen und verfeinern.
Diese ganze Herangehensweise wird im DESIGN THINKING beschrieben, einer Methode und einem inneren Mindset, um digitale Produkte mit einer hervorragenden User Experience zu erstellen. Design Thinking liefert das Mindset, welches meine beiden Kurse begründet und zeitgeistaffines Arbeiten ermöglicht. Letzten Endes wirken wir an der Evolution kommunikativer Benutzerschnittstellen.
Wir werden uns viele Praxisbeispiele ansehen und analysieren. Wir werden viel Teamarbeit machen. Um aussagekräftige Wirefarmes und Prototypen erstellen zu können, bekommen die Studierenden des Kurses eine basale Einführung in die Grundlagen von Adobe XD. Abschließend testen sie ihr erlerntes Wissen in einem praxisnahen UX/Usability–Projekt.“
7. Bauen die Kurse aufeinander auf? Welche Kurse würdest du noch in Zusammenhang empfehlen?
„Jeder Designer, Art Director, Mediengestalter, Gestaltungsaffine u.ä., der den Sketchkurs belegen will oder schon belegt hat, bekommt im UX/Usability-Kurs wichtiges ergänzendes Wissen und erhöht seine Arbeitsmarktchancen beträchtlich. Schließlich ist UX/UI umgangssprachlich eine »große Blase«, hinter der sich weitverzweigte, opulente Wissenbereiche verbergen. Aber auch Projektentscheider, Marketingleute und Geisteswissenschaftler, die selbst nicht designen wollen oder können, bekommen hier notwendiges Grundlagenwissen zum Bereich UX und Usability.
Beide Kurse stehen jedoch auch sicher für sich – je nach Vorbildung und Karriereziel der Studierenden. Wer nur Sketch belegen möchte, darf sich auf ein Modul mit viel digitaler Designtätigkeit freuen. Allerdings ist es eben digitales Interfacedesign und alles was wir im Sketchkurs erstellen, basiert auf Navigationsarchitekturen, die kompaktes Hintergrundwissen zu iOS- und Android-Devices und zum responsive Web verlangen. All diese Themen werden sich im Sketchkurs sowohl durch die Theorie als auch durch die praktischen Übungen ziehen.
Wer reine Fakten rund um die Gebrauchstauglichkeit digitaler Produkte und die User Experience benötigt, der darf gerne auch nur Usability & User Experience mit Adobe XD buchen.
Für Sketch ist es von Vorteil, vorher oder danach HTML5/CSS3 Grundkurs zu belegen. Außerdem ist Sketch eine sinnvolle Bereicherung für Programmierer von Apps und Webseiten, die Sketchvorlagen von Designern bearbeiten müssen und für WordPressentwickler, die eigene Templates aufbauen wollen.
Der UX-Kurs lässt sich beispielsweise auch sehr gut mit den Kursen Social Media, Suchmaschinenmarketing (SEO & SEA) und Projektmanagement ergänzen.
Das Optimum wären ohne Frage beide Module im Bundle. In diesem Fall würde ich zuerst UX buchen, mit Sketch als Erstes funktioniert das Ganze aber ebenfalls.“
Die Zukunft des UI/UX Designs
8. Magst du dich so weit vorwagen und etwas zur Zukunft des UI/UX Designs sagen?
„Wir stecken bis über beide Ohren im Prozess der globalen Digitalisierung. Auch wenn der Print sicher langfristig nicht aussterben wird, so sehe ich die Zukunft klar im UI/UX. Die technischen Entwicklungen gehen rasend schnell von statten. Neues zu erlernen ist unbequem, denn es stellt mit jeder neuen Erkenntnis unsere Welt, unsere Sicherheiten, unsere vertrauten Denkmuster auf den Kopf. Wir Menschen sind keine auf die Ewigkeit ausgelegten Modelle, unser Hiersein ist begrenzt, genauso wie jedes Wissen, jede Sicherheit, die wir einmal erlangt haben. Leben ist Bewegung. Und Leben ist Vernetzung. Sich dem Trend der globalen Digitalisierung entgegenzustemmen, heißt aus meiner Sicht sich dem lebendigen Entwicklungszyklus unserer Spezies zu verweigern. Die Digitalisierung verlangt Umdenken und Neuorientierung. Und sie bringt die Frage nach den zentralen Werten und dem Sinn unseres Hierseins deutlich aufs Tableau.
Mein Motto hierzu ist:
Lebe mit dem Flow. Und bringe in diesen Flow deine menschlichen Werte, deine Ethik und deine Gaben mit ein. Gestalte den Wandel aktiv mit, anstatt ihn über dich ergehen zu lassen.
Dieses Motto ist auch der wesentliche Grund, der mich ganz von innen heraus, diese 2 Kurse hat ins Leben rufen lassen. Ich würde mich sehr freuen, diesen Geist an viele Kursteilnehmer weitergeben zu dürfen.“
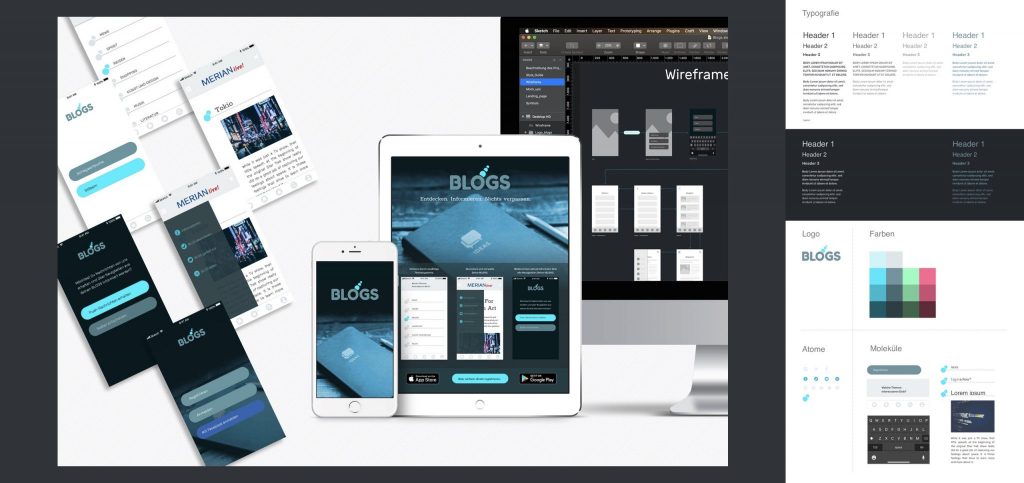
Projektarbeiten aus dem Kurs Screendesign & User Interface Design mit Sketch
Die Projektarbeiten sind von:
- Olga Medvedeva
- Yvonne Reinsch
- Veit Ritterbecks
- Sun Hwa Sul
- Steven Taylor
- Guillermo Salas
- Carla Fischer
- Behnaz Hatami
Für eine größere Ansicht bitte auf die Vorschau klicken.
App Stadtkinder Hamburg: Stadtkinder ist eine App für Eltern, die mit ihren Kindern Hamburg erkunden und entdecken möchten. Sie enthält Empfehlungen zu Aktivitäten, Events und eine tiefe und breite Übersicht über alle Hamburger Angebote für Kinder im Alter von 0-16 Jahre.